Organizing and Managing Multiple Sections Within the App User Interface
When building a simulation app using the Application Builder in COMSOL Multiphysics®, you can organize and manage multiple parts within the user interface of the app. This is done by adding a Form Collection, which enables you to divide the user interface into sections and better organize it by grouping related functionality together. After which, you can control and customize the visibility of these sections. This is useful when you have many form objects in your app. For example, if your app contains multiple settings, you can choose to not show them all at the same time since some sections can be collapsed by default.
Focusing on organization when building an app also benefits the end result for the app users. A more modular structure enables quick and easy navigation of your apps and helps to avoid a "busy" or cluttered user interface. Here, we will show you how to add and use Form Collection in your app design and discuss the utility in doing so.
Tutorial: Layout Modes — Form Collection with Sections
This example focuses on the simplified thermal microactuator tutorial model, which a simulation app was developed for previously. Here, changes are made to the app design in order for it to have a more organized structure and clear sequence of steps to follow. To accomplish this, a Form Collection object is added to categorize distinct parts of the user interface, which subforms are then added to. This example also highlights various Form Collection settings that enable you to control the display of each section in the app. An overview of the topics covered in the video is as follows:
- Creating a new button
- Editing settings and arguments for command sequences
- Editing grids
- Inserting rows and columns
- Merging cells
- Editing size via dragging gridlines or changing the Form Editor settings
- Inserting lines
- Drawing and rearranging buttons
- Creating forms of parts of the user interface using Extract Subform
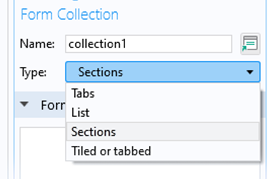
- Adding Form Collection
- Selecting local forms
- Layout type options: tabs, sections, lists
- Renaming section titles
- Settings for controlling visibility of each form
- Ensuring consistent sizing using the Inherit columns list
Further Learning
To learn more about form collections, open the Introduction to the Application Builder documentation and navigate to the:
- "Getting Started with the Application Builder" chapter
- "Form Collection" section of the appendix on form objects
Multiple layout templates built into the Form Wizard use a Form Collection. See a demonstration of one of these in the tutorial video on the Subwindows, Sections, and Graphics template in our Learning Center entry "Using Layout Templates to Build Simulation Apps".
Envoyer des commentaires sur cette page ou contacter le support ici.